前回までの作業でゲーム内容的にはほぼ完成し、一通り遊べるようになりました。しかし現状ではいきなりゲームが始まることになるので少々不親切な感じは否定できません。
そこでここではゲームにタイトル画面を追加し、ゲーム開始までにワンクッション置くようにしていきましょう。
タイトル画面のUIの作り方
まずはタイトル画面のUIを作ります。前回までの作業と同様にキャンバスを作り、最初にインポートしてもらったロゴと、スタートボタンを次のように配置しましょう。
ヒエラルキーを右クリック→「UI」→「画像」を選び、ロゴのスプライトを選択してサイズを適当に調整すればキャンバス上にロゴを表示することができます。
注意:
もしこのチュートリアルを通して作ったゲームを公開する場合は、最低限ゲームのタイトルくらいは変更してほしいので画像素材に同梱されているロゴは使わず、ご自身で用意したものを使うようにしてください。
この辺についての詳細は利用規約に書いてあるのでよくお読みのうえ、規約を遵守してチュートリアルの成果物をご活用いただくようお願いいたします。
もしこのチュートリアルを通して作ったゲームを公開する場合は、最低限ゲームのタイトルくらいは変更してほしいので画像素材に同梱されているロゴは使わず、ご自身で用意したものを使うようにしてください。
この辺についての詳細は利用規約に書いてあるのでよくお読みのうえ、規約を遵守してチュートリアルの成果物をご活用いただくようお願いいたします。
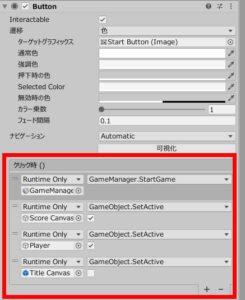
また、スタートボタンについては「クリック時()」の欄に下のように設定を行っておいてください。
タイトル画面で必要ないゲームオブジェクトの無効化
次に、タイトル画面を表示中は
- プレイヤーを非表示にする
- スコア等の表示も非表示にする
- 障害物が流れてこないようにする
といった感じにしたいのでタイトル画面に必要ないゲームオブジェクトを非アクティブにしておきます。次のゲームオブジェクトを非アクティブにして無効化しましょう。
- プレイヤーキャラ
- スコア用キャンバス
また、このままだとタイトル画面表示中に障害物が流れてしまうので、最初は障害物生成処理を呼び出すGameManager側の処理を停止させておきます。GameManagerのソースコードに「IsActive」というプロパティがあると思うのでそれの初期値を「false」にしておいてください。
public int Level
{
get
{
return level;
}
set
{
level = Mathf.Max(value, 1);
UpdateLevelUi();
}
}
public bool IsActive { get; set; } = false; // ここ
void Start()
{
playerSpawnPosition = playerTransform.position;
InitGame();
}
テストプレイして動作を確認しよう
では最後にテストプレイして動作を確認してみましょう。次のGIFのように、スタートボタンを押したらゲームが始まるようになっていれば成功です。
次のページ

【Unity】サウンド(BGM・効果音)のつけ方(ゲームの作り方チュートリアル「悪路王」その9)
前回までの作業でゲームとしてはほぼ完成と言ってもよい出来となりました。しかしまだサウンドをつけていないのでプレイしているとちょっと寂しい気がします。そこでここではBGMや効果音をつけてゲームをより楽しめるようにしてみましょう。サウンド素材の...